最近在研究 Ember.js,開始在思考網站的架構.....
在講故事前,先名詞解釋一下
前端技術:就是瀏覽器端的語法,包含 HTML,CSS,JavaScript...等
後端技術:就是伺服器端的技術,包含 Servlet、PHP、ASPX...等
在1990s與2000s初那美好單純的古代時,前端技術很單純,Html就那幾個 tags ,
JavaScript 也只是用來作做簡單的動態效果,人們還特地替它起了個名字,叫 DHTML,呵呵!
CSS??好像還沒發明....
所以哪有什麼前端工程師,碼都是一個人全部包
網頁Layout??那是美術的工作!!
後來發明了CSS,AJAX技術,一整個前端的 loading 突然加重起來
叫美術寫 CSS ,嗯...簡單的可以,複雜的...再看看
叫美術寫 AJAX,使用 JQuery,他(她)應該會回你,讓我死了吧~~
這幾年CSS與JavaScript技術的應用益加複雜,JavaScript的framework都比Android版本還多了
CSS也邁入CSS3,再加上HTML5(New HTML tags, New javaScript 語法)
再叫一個RD做後端兼做前端,不但不人道,也會使得效率低下
畢竟頻繁地切換撰寫的語言,是一件很累人的事,對語言也不容易精進
所以工作切開來了,有前端工程師,負責 CSS、JavaScript、HTML等前端語言的撰寫
後端工程師,寫 Web Server 端 的Code
故事就從這裡展開....
傳統的網站流程方式如下
A: 使用者(Browser)向 Server 發出要求
B: Server 端接受使用者端傳來的要求,相關的參數
C: Server 處理要求,可能是經過一段運算,向 DB 查詢相關資料
D: 將資料填入版型檔中,以 Java 來說就是使用 JSP 或 FreeMarker 等技術
E: 將產生的檔案(HTML) 回傳
F: 顯示在使用者端
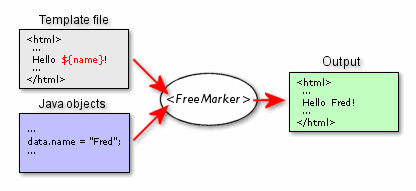
Tempate 是版型檔,用 FreeMarker舉例就像這樣
FreeMarker Engine讀取了Template file,然後 parsing 裡面的freeMarker語法
比如${name},它就會去記憶體中找名為 name 的物件,然後將它的值取出,
取代掉 template 中的 ${name} 字樣,最後輸出 HTML
發現了嗎?HTML是在Server端產生的,然後吐回去前端瀏覽器
HTML應該是前端工程師負責的,但是卻在Server端產生,
而Server端的Code是後端工程師負責的
所以這一段到底應該誰寫,前端工程師的話,那他要再去學一個 Template 語法(好辛苦呀~~)
後端工程師的話,他(她)就變成要先等前端工程師網頁寫好,然後再去修改它,多做一次功
另一種網站流程如下,基本上分兩個 Phase
Phase1取得HTML的框
Phase2取得裡面的肉,然後將肉填入框內,肉就是 Content
A: 發出一段要求
B: 取得 HTML 框,以及取得肉的 Url與相關的JavaScript code
C: 發出 AJAX要求
D: Server接到要求,作處理,查詢資料...新增資料...anyway
E: 將結果回傳,一般是 JSON格式,用來簡化資料量
F: 前端將Phase 1取得的框,解析後,將Data填入該填的位置,顯示出來
聽不懂????
沒關係,我舉個例子
比如說是個書店網站,首頁想要顯示這個月新進的書
網址是 http://www.coolbookstore.com
然後回傳
這是 Phase 1 ,Browser取得了HTML框架,裡面還包含了接下來該做的動作,在講故事前,先名詞解釋一下
前端技術:就是瀏覽器端的語法,包含 HTML,CSS,JavaScript...等
後端技術:就是伺服器端的技術,包含 Servlet、PHP、ASPX...等
在1990s與2000s初那美好單純的古代時,前端技術很單純,Html就那幾個 tags ,
JavaScript 也只是用來作做簡單的動態效果,人們還特地替它起了個名字,叫 DHTML,呵呵!
CSS??好像還沒發明....
所以哪有什麼前端工程師,碼都是一個人全部包
網頁Layout??那是美術的工作!!
後來發明了CSS,AJAX技術,一整個前端的 loading 突然加重起來
叫美術寫 CSS ,嗯...簡單的可以,複雜的...再看看
叫美術寫 AJAX,使用 JQuery,他(她)應該會回你,讓我死了吧~~
這幾年CSS與JavaScript技術的應用益加複雜,JavaScript的framework都比Android版本還多了
CSS也邁入CSS3,再加上HTML5(New HTML tags, New javaScript 語法)
再叫一個RD做後端兼做前端,不但不人道,也會使得效率低下
畢竟頻繁地切換撰寫的語言,是一件很累人的事,對語言也不容易精進
所以工作切開來了,有前端工程師,負責 CSS、JavaScript、HTML等前端語言的撰寫
後端工程師,寫 Web Server 端 的Code
故事就從這裡展開....
傳統的網站流程方式如下
A: 使用者(Browser)向 Server 發出要求
B: Server 端接受使用者端傳來的要求,相關的參數
C: Server 處理要求,可能是經過一段運算,向 DB 查詢相關資料
D: 將資料填入版型檔中,以 Java 來說就是使用 JSP 或 FreeMarker 等技術
E: 將產生的檔案(HTML) 回傳
F: 顯示在使用者端
Tempate 是版型檔,用 FreeMarker舉例就像這樣
FreeMarker Engine讀取了Template file,然後 parsing 裡面的freeMarker語法
比如${name},它就會去記憶體中找名為 name 的物件,然後將它的值取出,
取代掉 template 中的 ${name} 字樣,最後輸出 HTML
發現了嗎?HTML是在Server端產生的,然後吐回去前端瀏覽器
HTML應該是前端工程師負責的,但是卻在Server端產生,
而Server端的Code是後端工程師負責的
所以這一段到底應該誰寫,前端工程師的話,那他要再去學一個 Template 語法(好辛苦呀~~)
後端工程師的話,他(她)就變成要先等前端工程師網頁寫好,然後再去修改它,多做一次功
另一種網站流程如下,基本上分兩個 Phase
Phase1取得HTML的框
Phase2取得裡面的肉,然後將肉填入框內,肉就是 Content
A: 發出一段要求
B: 取得 HTML 框,以及取得肉的 Url與相關的JavaScript code
C: 發出 AJAX要求
D: Server接到要求,作處理,查詢資料...新增資料...anyway
E: 將結果回傳,一般是 JSON格式,用來簡化資料量
F: 前端將Phase 1取得的框,解析後,將Data填入該填的位置,顯示出來
聽不懂????
沒關係,我舉個例子
比如說是個書店網站,首頁想要顯示這個月新進的書
網址是 http://www.coolbookstore.com
然後回傳
放在 dom ready 裡面
Phase2 就是呼叫 $.get(...) ,Sever收到後處理,回傳新書資料,
Browser取得新書資料,然後與 Phase 1 收到的相結合變成完整的資料
呈現給使用者
這種流程有什麼好處?
Serer工程師可以專注在打造API,API就做它該做的事,不需理會 HTML
http://www.coolbookstore.com/getnewbooks就查詢新書資料,然後將資料使用JSON回傳
http://www.coolbookstore.com/deletebook 就刪除書籍資料,然後執行結果(成功/失敗)回傳
http://www.coolbookstore.com/editbook 就修改書籍資料,然後執行結果(成功/失敗)回傳
等等 API
Server工程師專注在打造API,專注在API的執行效率,幾毫秒內回傳,專注在load balance,cache等 issue
不需管HTML,不需管前端的Device是什麼,前端就算是一般的應用程式也行,呼叫API後Pasing JSON,顯示出來即可
網頁前端工程師專注在前端的Code,不用學Server端的 template 語法
(實際上還是要學新東西來幫助Parsing JSON更方便,題外話....)
整合也很容易,兩邊先講好回傳的格式,前端工程師可以先寫假資料
後端工程師因為吐出來的東西都是JSON,自我驗證也相當方便,只要在瀏覽器打 API 網址即可驗證功能是否正確
難道沒有缺點嗎??
有!!!
1. 過多的 request 呼叫,影響效率
2. 前端 code 破碎,影響維護性
3. Cache Issue
剛剛的例子是在首頁顯示新書列表,但是首頁可能有許多資訊要顯示,
訂單狀態、會員資料、廣告...一堆
每一個都是一個API,一個API就表示需要一個 AJAX request 呼叫
傳統流程,一個 request,Server處理完,回傳 HTML,前端顯示,打完收工
這個流程,可能前前後後需要發出7,8個request,才可以完成顯示首頁的工作
人數一多,天!request的數量是首頁人數*7
前端的需要負責 parsing JSON,組合HTML,程式碼就會很零碎,不好維護修改
目前看到的是可以用HandleBars、Ember.js 等技術來解決
Cache Issue,講得是 Server 端的 Cache
傳統的流程,Server可以將處理最後產生的結果網頁 html 存成檔案
比如首頁其實是查詢了10個Table所產生的結果
Server可以將產生的結果存成 HTML 檔案
瀏覽器端讀的是這個 html 檔,html 是靜態檔案
瀏覽器端會自動快取
這樣只要 Server 端的 html 檔沒有改變的情況下(檔案時間與Local端的檔案時間相同)
瀏覽首頁時,瀏覽器會自動使用Local端的cache,可以減輕 Server 的負擔
但是AJAX是動態結果,它不是個檔案,它沒有靜態檔案的快取機制可以利用
很兩難是吧!我也還沒想出個解答來....@@